WordPress sitenizdeki görsellerin tamamı, web siteniz yüklenirken bir yavaşlık yükü bindirdiğini biliyor musunuz? Bu nedenle web site içeriğinde yer alan görüntüleri optimize ederek, site hızı üzerinde en iyi performansı yakalayabileceğinizi biliyor muydunuz?
Sizlere geçtiğimiz günlerde anlattığımız 7 Adımda WordPress Blog Oluşturma Rehberi başlığında anlattığımız aşamalarla yeni WordPress sitenizi oluştururken aynı zamanda görsellerle ilgili yapacağınız optimize ile en iyi şekilde sitenizi hızlandırabilirsiniz.
Unutmamalısınız ki, çok kaliteli görseller ya da büyük boyutlu resim dosyaları, web sitenizde yayınlandığı zaman, web sitenizin hızını büyük ölçüde olumsuz olarak etkiler. Bu nedenle birçok blog sitesinde yapılan görselleri optimizasyon ile ilgili en iyi uygulamalar sizler için sıraladık.

Bugün sizlere kalite kaybetmeden resimlerde optimizasyon yapma ve bu sayede hızlı web site sahibi olma yollarını anlatacağız. Bununla birlikte isterseniz WordPress için otomatik görsel optimizasyonu eklentileriyle istediğiniz web site performansına ulaştırabileceksiniz.
Görsel optimizasyonu nedir? (Optimize edilmiş görseller vs. Optimize edilmemiş görseller karşılaştırması)
Görsel optimizasyonu, sitenizde kullandığınız görsellerin kalitesi bozulmadan en küçük dosya boyutuna getirilerek kaydetme optimizasyonu işlemidir.
Tanımı karışık olsa da, resim optimizasyonu blog sitenizde yazılar çoğaldıkça ihtiyaç haline gelir. Gözle görülür şekilde görüntü kaybı yaşamadan %80’e kadar sıkıştırma yapıp, görsel optimizasyon ile sitenizin hızlandırılmasını sağlamak mümkündür.

Görselde göreceğiniz üzere, resim düzgün şekilde sıkıştırılmışken, boyut anlamında da ortalama %75 oranında küçük boyutlu olarak sıkıştırıldı. Bu da sitenizin eskiye nazaran daha hızlı açılması konusunda sayfa boyutunu küçülttü demektir.
Görsel optimizasyon işlemi nasıl çalışıyor?
Kayda değer kalite kaybınız bozulmadan dosya boyutunun sıkıştırılarak sıkıştırma teknolojisidir.
Görselleri optimize etmenin web siteye etkisi nedir?
WordPress hosting barındırdığınız firma, sitenizin yavaşlığı konusunda “resimlerinizi optimize etmelisiniz” önerisinde bulunuyorsa, Google Pagespeed / Gtmetrix vb. birçok hız testi araçlarında da “görselleri optimize edin” gibi öneriler alıyorsanız, bunun için en doğru yol resimlerle ilgili görsel optimizasyon işlemidir.
Bu sayede resimlerin dosya boyutlarını azaltarak, sitenizin sayfa hızının daha da hızlanmasını sağlamak mümkün oluyor.

Görsel optimizasyonun önemi ve avantajları nelerdir?
Sitenizdeki resimleri optimize etmek, sitenizi hızlandırır. Bununla beraber yine birçok faydası da bulunmaktadır. Faydaları şu şekilde örneklendirebiliriz:
- Web site hızınızda artış,
- SEO sıralamalarında artış görmek
- Satış temalı siteleriniz için daha yüksek geri dönüşüm oranları
- Disk alanlarında web siteniz daha az yer kaplar
- Aylık trafiğinizi daha az harcar
- Web siteniz için alacağınız yedeklerde daha hızlı yedekleme imkanı
Bir web siteyi en yavaş çalıştıran videodan. Sonraki ikinci öğe web sayfalarıdır. Bir web sayfasının ağırlığının toplam boyutunun %21’ini resimler oluşturur.
Hızlı bir web sitenin en büyük avantajı, arama motorları tarafından sevilmesidir. Bu da SEO anlamında sizleri üst sıralara çıkartmak için en iyi yollardan biri olarak çözümlenir.
Peki resim optimizasyonu gerçek anlamda ne kadar fark ediyordur acaba? Merak ettiğiniz bu noktayı en iyi şekilde grafiğe dökelim…
Strangeloop araştırması, web site yükleme süresiyle ilgili saniyelik gecikmede satışların %7’sine olumsuz anlamda etki ediyor. %16’lık değerde müşteri memnuniyetsizliğine sebebiyet veriyor.

Web sitenizi hızlandırma konusunda hala fikirlerinizi değiştiremediysek, Google arama motorlarının bile web sitelerinde daha hızlı site tercihi için SEO konusunda etkili hızlı site çalışması için resim optimizasyonu yapan sitelerin sıralamasında öncelik verdiği bir gerçektir.
WordPress sitenizin SEO çalışmaları konusunda resimlerini optimize ederek daha hızlı çalışmasını sağlayabilir, böylece hız farkını da arama motorlarına gösterebilirsiniz.

Web sitenizin hızı için görselleri kaydedip optimize etme yolları nedir?
Burada amaç en düşük dosya boyutu ile gözle görülür seviyede görüntü kalitesi arasındaki dengeyi kurabilmektir. Bunun için yapabileceğiniz 3 büyük seçenek bulunuyor.
- Görüntü dosya biçimi(jpeg vs png vs gif)
- Sıkıştırma (daha yüksek sıkıştırma = daha küçük dosya boyutu)
- Görüntü boyutları (yükseklik ve genişlik)
Bu üç kombinasyon içerisinde doğru işlemler yaparak, görüntü boyutuyla ilgili %80’e varan azaltmalar yapabilirsiniz.
Yukarda yazdığımız tüm maddeleri tek tek işleyelim…
Görüntü dosya biçimi
Birçok web site içeriğinde bulunan resim dosya biçimleri JPEG, PNG ve GIF olmak üzere üçüdür. Sizlerde web sitelerinizde kullanacağınız doğru resimlerle doğru hamleler yaparak, en iyi şekilde resim optimizasyonu yapmak mümkündür.
Örneğin fotoğraflar ya da çok renkli görseller için JPEG, basit ve saydam görüntülerde PNG, animasyonlu görüntüler içinse direkt GIF kullanmak istiyoruz.
Burada bilmeniz gereken tek şey, PNG görüntü formatı yüksek kaliteli, sıkıştırılmamış görüntülerdir. Bu dosya türünün dezavantajı dosya boyutlarının çok büyük olmasıdır.
Diğer bir yandan JPEG görüntü formatını incelediğimizde ise, daha küçük dosya boyutları için bu sıkıştırılmış dosya biçimi kullanıldığını söyleyebiliriz.
GIF’te ise animasyon görüntüler geçerlidir.
Sıkıştırma
Sıra geldi görüntülerde optimizasyonun ne kadar önemli olduğu konusundaki görüntü sıkıştırma aşamasına…
Birçok görüntü sıkıştırma türü ve seviyeleri bulunur. Her biriyle ilgili ayarları ise görüntü sıkıştırma aracıyla ilgili kullanım durumuna göre değiştirmektesiniz.
Adobe Photoshop, On1 Photo, GIMP, Affinity Photo akla ilk gelenlerdir. Bu görüntü düzenleme araçlarında çoğu zaman görüntü sıkıştırma özelliği beraberinde gelir.
İsterseniz görüntülerinizi normal kaydedip, daha sonra kolay görsel sıkıştırma için TinyPNG veya JPEG Mini gibi web araçlarını kullanabilirsiniz.
TinyPNG ya da JPEG Mini web araçları, biraz amatör olsa da iki yöntemle de yapacağınız sıkıştırma işlemleri WordPress’e yükleme öncesinde sıkıştırma için izin vermektedir. Bu da size kolaylık sağlar.
Aynı zamanda eklenti olarak da WordPress’e resim yüklediğinizde otomatik sıkıştıran Optimole, EWWW Image Optimizer araçlarını da değerlendirebilirsiniz. Birkaç popüler eklentilerden 2’si olan bu 2 eklentiyle de görüntü optimizasyonu yapmak artık çok kolay…
Eklentileri yazının ilerleyen yerlerinde de detaylı olarak değineceğiz.
Görüntü boyutları
Bir fotoğrafı telefondan ya da dijital kameradan aldığınızda, çoğu zaman kaliteli bir görüntü elde etmek adına çok yüksek çözünürlükten ötürü dosya boyutları da olabildiğince büyük boyutlara sahip olur.
Yüksek kaliteli fotoğraflar, genelde baslı ya da masaüstü yayıncılıklarda kullanılır. Ancak web site içerikleri için bu tip fotoğraflar uygun değildir.
Dosya boyutlarında yapacağınız küçültme işlemler, görüntü dosyaların KB değerindeki boyutlarını da önemli ölçüde azaltır.
Mesela 1.8MB orijinal dosya boyutunda bir fotoğrafı ele aldık. 300 DPI çözünürlüğe sahip olan ve dosyanın boyutları 4900 x 3200 piksel değerindeyken, biz bu fotoğrafı optimize ettik.
Oldukça iyi bir sıkıştırma ile JPEG formatına çevirerek, 1200 x 795 piksel düzenleme yaparak, resim dosya boyutunun 103 KB’a kadar düşürülmesi sağlanmıştır. Yani orijinal dosya boyutu 1.8MB iken, %94 değerinde azaltıldı.
Şu ana kadar anlattıklarımız tamamıyla görüntü optimizasyonu önemine dair 3 faktördü… Şimdi sıra geldi görsel optimizasyon araçlarına…

Kalite bozulmadan görseller için optimizasyon araçları ve programları
Birçok program, resim optimizasyonu ve sıkıştırma ayarlarıyla birlikte geliyor. Görüntülerle ilgili düzenleme programları dışında ise birkaç ayar ile birlikte ücretsiz görüntü optimizasyonu araçları da var kullanabileceğiniz…
Eğer sitenizdeki görsellerin mükemmel kalitelerde olmasını istiyor ve boyutlarını küçültmek, resim optimizasyonu yapmak istiyorsanız aşağıdaki programlar listesine göz atabilirsiniz.
-
Adobe Photoshop
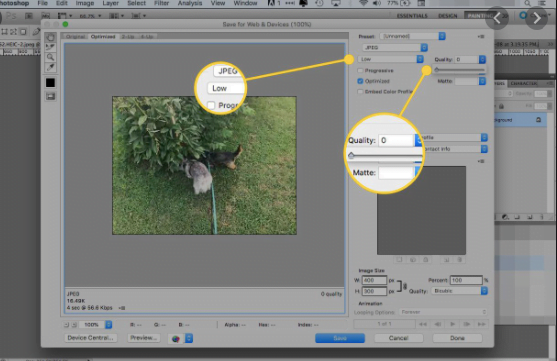
Photoshop işle web siteye özel olarak optimize edilmiş resimleri kaydetme özelliği sayesinde resimleri Dosya > Web için kaydet seçeneğiyle sıkıştırılmış olarak kaydettirebilirsiniz.
Bu seçenek ile birlikte sağ kısımda gelen görüntü formatlarından da JPEG seçerek, kalite seçenekleri ve boyutlarını da görüntülemek mümkündür.

-
GIMP
Photoshop’a göre hem ücretsiz hem de açık kaynak kodlu bir alternatif olarak GIMP’i öneririz. Resimleri web tarafında optimize ederek kullandığınız bu programın tek olumsuz tarafı, listedeki programlar gibi kullanımı basit değildir.
Resmi GIMP’de açmalısınız. Daha sonra Dosya > Farklı dışa Aktar seçeneğiyle belirlemek gerekecek. Buradan dosyayı kaydet iletişim butonuna ulaşacaksınız. Ve ardından dosyaya yeni isim tanımlayarak dışarı aktar butonuyla dışarı aktarabileceksiniz.
Bu sayede görüntü dışa aktarma seçenekleri ekrana gelecektir. Buradan da Jpeg dosyalarda, dosya boyutu azaltma konusunda sıkıştırma seviyesini elle seçebilir, optimize edilmiş resim için kaydetme üzere dışa aktar düğmesine tıklayabilirsiniz.
-
TinyPNG
PNG dosyaları sıkıştırmada başarılı bir ücretsiz web uygulamasıdır. Bu siteye ulaşarak resmi yükleyip istediğiniz sıkıştırmayı yapabileceksiniz.
Program kendi başına sizin yüklediğiniz resmi sıkıştırarak hemen sizlere indirme imkanı sunar. Eğer JPG sıkıştırmak isterseniz de TinyJPG sitesine uğrayabilirsiniz.
-
JPEG Mini
Görüntülerdeki kaliteyi azaltmadan en iyi şekilde sıkıştırma teknolojisi kullanan bu altyapı sayesinde, orijinal görüntülerde kalite, sıkıştırılarak en iyi şekilde sizlere tekrar sunulur.
Jpeg Mini’nin web tarafında ücretsiz versiyonunu kullanabilir, isterseniz de bilgisayar için programını satın alabilirsiniz.
-
ImageOptim
Mac yardımcı programlarından biri olan ImageOptim ise, doğru sıkıştırma parametreleriyle beraber gereksiz harcanan renk profillerini ortadan kaldırıp en iyi görüntüyü elde ederek size sunar. Bu da sizin doğru şekilde kaliteyi kaybetmeden kullanmanız konusunda yardımcıdır.

WordPress için en iyi görsel optimizasyon eklentileri
WordPress siteniz için resimlerle ilgili optimizasyon konusunda en iyi yol, resimleri yüklemeden önce yapılması işlemidir. Fakat günlük çoğun şekilde içerik giriliyorsa, bu konuda resim sıkıştırma eklentileri – Wp resim compression eklentilerini değerlendirmelisiniz.
En iyi WordPress Resim Sıkıştırma eklentileri listesi şu şekildedir:
- Optimole
- EWWW Image Optimizer
- Compress JPEG & PNG images
- Imagify
- ShortPixel
- Wp Smush
- ReSmush.it
WordPress sitelerinizde bu resim optimizasyon eklentilerinden birini kullanarak web sitenizin hızına katkıda bulunabilirsiniz.